Обратиться в техподдержку
Круглосуточно

Поисковая оптимизация для сайта в 2022 году играет важную роль, так как алгоритмы Яндекса, Google и других поисковых систем эволюционируют с огромной скоростью. И буквально то, что работало год назад, может быть не эффективно сейчас. Один из важных критериев для ранжирования страниц вашего проекта – это скорость загрузки. Если страницы будут грузиться слишком долго, то это автоматически понизит их в результатах поиска. Причем даже в том случае, если у вас уникальный и классный контент, хорошая перелинковка, ссылается много других сайтов на ваш проект.
И многие вебмастера, особенно начинающие, не понимают, как проверить скорость загрузки сайта, на что именно это влияет, как повысить эти показатели и как быстро поисковые системы реагируют на подобные факторы. Ведь сайт не всегда может грузиться быстро, и зачастую это связано и с работой сервера, где находится ваш проект. Кстати, мы ранее уже рассказывали, как выбрать хостинг для сайта, где описали все самые важные нюансы.
Прежде, чем приступать к какой-либо оптимизации, необходимо вообще понять, сколько на данный момент грузятся страницы вашего сайта, и требуется ли какое-то вмешательство. Если вы используете, например, CMS с каким-нибудь шаблоном, то он вполне может быть оптимизирован под мобильную версию, десктопную, загружая контент и все скрипты максимально быстро. Но проверить все же стоит, чтобы оценить текущую ситуацию.
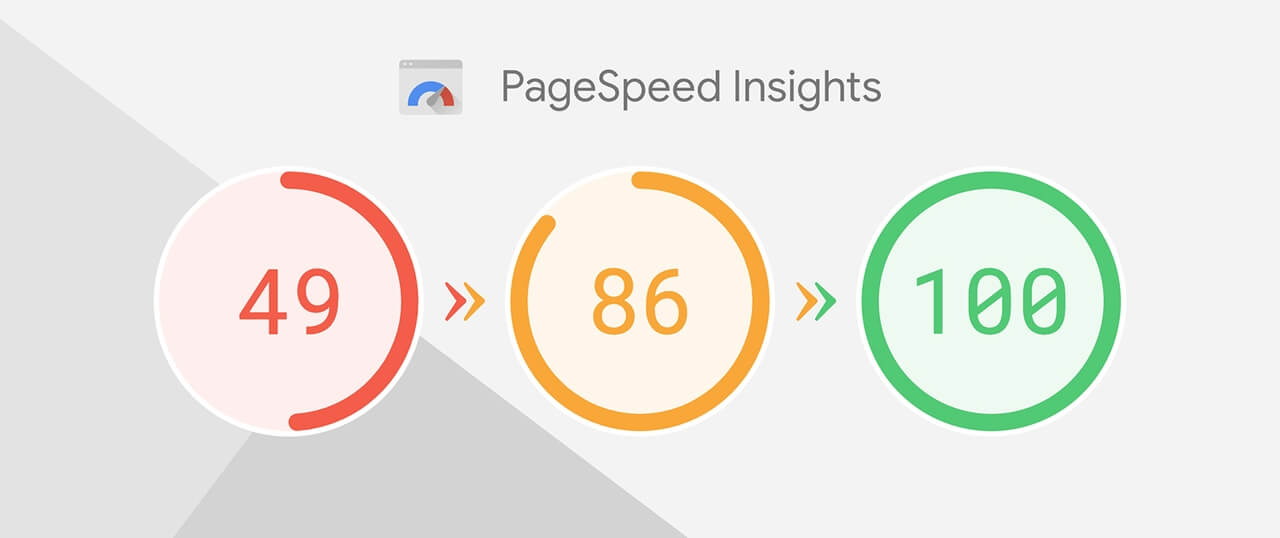
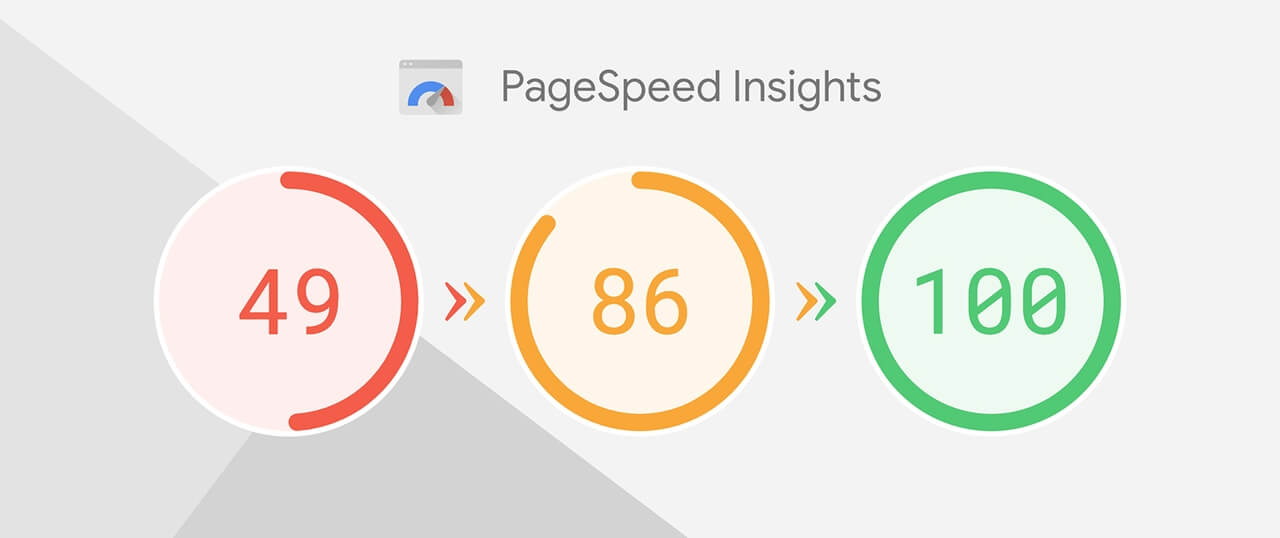
Мы рекомендуем вам воспользоваться официальным сервисом от Google – PageSpeed Insights, который был создан специально для вебмастеров, чтобы они могли проверить скорость загрузки страниц своего сайта, получить подробные отчеты и оптимизировать проект, если это требуется.

Важно, чтобы значения были в пределах «зеленой зоны». Это допустимые параметры, которые положительно влияют на ранжирование сайта в поисковых системах. Результаты в Google примерно одинаковы и для Яндекса, так как у них похожие алгоритмы определения скорости загрузки страниц.
то ж, мы проверили наш сайт при помощи сервиса Google или любого другого (их предостаточно в интернете, и все они будут бесплатные). Что делать дальше? Как исправить ситуацию?
Первым делом рекомендуем вам проанализировать отчеты, предоставляемые сервисом Google PageSpeed Insights для вашего сайта. Благодаря этим данным можно оценить текущую ситуацию и понять, в каком направлении идти, чтобы скорость загрузки сайта увеличить по максимуму. Здесь вам Google дает детальную информацию, чего вполне предостаточно для оптимизации сайта.
Сразу предупреждаем, что это не «панацея», и в большинстве случаев ресурсов даже начального тарифа хостинга хватает, чтобы ваш проект загружался быстро. Однако бывают ситуации, когда сервер работает не стабильно или не хватает ресурсов, например, CPU, объема на жестком диске, присутствуют какие-либо лимиты по скорости, если у вас большой трафик в плане посещаемости, скачивания файлов.

Достаточно зайти в панель управления хостингом и посмотреть текущую нагрузку, проанализировать по часам или по дням всю статистику. Современные панели по типу cPanel или ISPmanager отлично справляются с этими задачами. И если вы видите, что ресурсов действительно не хватает, то расширяйте хостинг. Иногда требуется смена провайдера, так как заявленные характеристики и возможности сервиса не соответствуют действительности.
Если сайт долго грузится, обязательно нужно поставить кэширование, например, для всей страницы сразу или кэширование на php на основе общих ресурсов, отдельных блоков конкретной страницы на сайте. Можно выделить с десяток разных вариантов создания «временных файлов», и большинство из них повышает скорость загрузки сайта в разы, так как подобная технология позволяет оптимизировать ресурсы вашего хостинга и равномерно их распределить между всеми пользователями.

Для КЭШа можно устанавливать определенное время хранения, как при помощи настройки в php или файлах конфигурации на сервере, так и специализированными плагинами. Например, для того же Wordpress или Modx предостаточно различных расширений, позволяющих включить автоматическое кэширование одной кнопкой в настройках. Рекомендуем почитать наш материал, где мы рассказывали, как выбрать CMS для сайта. Статья актуальна для 2022 года и поможет вам определиться с системой управления.
Как ускорить работу сайта, если в отчетах Google пишет, что требуется оптимизация изображений? Как правило, это одна из основных причин, почему долго грузятся страницы на большинстве проектов, особенно, если человек использует готовые решения для своей CMS или, наоборот, создает что-то с нуля, не имея должного опыта и инструментов.

Перед загрузкой изображений на сайт требуется сжать их. Только не нужно использовать для этого программы, которые буквально «убивают» все качество картинок, превращая их в жалкое подобие фотографий 2000х годов. Для оптимизации можно использовать специализированные сервисы, и один из них мы вам рекомендуем – Squoosh.app. Это проект Google, однако, о нем мало где упоминается какая-либо официальная информация. Данный сервис позволяет сжать изображения в несколько раз, оставив при этом качество на том же уровне.
Также можете установить плагины внутри своей CMS, которые будут делать это автоматически при загрузке картинок. Всякий раз, когда вы загружаете фотографии или изображения в менеджере файлов, расширение автоматически сожмет файл и «зальет» уже измененный вариант.
На вашем сервере, как правило, предоставлен большой выбор функционала для настройки хостинга, где находится сайт. Например, тот же VDS с ISPManager позволяет устанавливать огромное количество php-расширений, позволяющих оптимизировать работу сервера и получить много новых «плюшек». Одной из таких может быть Gzip – простой и в то же время очень эффективный инструмент для сжатия файлов. Причем вы можете в ручном режиме добавить определенные строки в коде для файла .htaccess, чтобы эффективно настроить работу Gzip.

Даже Google рекомендует включать в функционал подобные инструменты для оптимизации страниц сайта, как для мобильной версии, так и десктопной. Данная опция бесплатная и корректно работает на любом сервере. Если не можете сделать это самостоятельно, обратитесь в службу поддержки, и специалисты помогут вам в данном вопросе. Но наличие Gzip, как правило, обязательно в 95% случаев для оптимизации.
Продвинутые вебмастера используют веб-серверы Nginx и Apache в связке, чтобы получить максимальную оптимизацию загрузки страниц сайта. Службу Nginx любой пользователь может самостоятельно включить в настройках расширений или обратиться в службу поддержки хостинга, а работу Apache можно настроить в конфигурации своего сайта на конкретном сервере.
Весь ваш сайт состоит из большого количества HTML-кода, CSS и JavaScript, и чем больше «кода» у вас грузится с каждой страницы, тем тяжелее в целом ваш проект. Например, если у вас установлено несколько виджетов от ВКонтакте, социальные кнопки разных сетей, формы обратной связи с возможностью быстрого ответа и прочие «плюшки», все это в целом нагружает код проекта. И чем больше таких «примочек» используется, тем ниже будет скорость загрузки сайта.

Вы можете сгруппировать определенные CSS и JS-файлы, провести глобальную чистку HTML-кода и смотреть, какие символы можно удалить, как оптимизировать код. Даже существуют специализированные сервисы по типу JCH Optimize, позволяющие сделать это в автоматическом режиме. Но если особо не разбираетесь в этом, лучше обратиться к специалистам, чтобы не «похоронить сайт», особенно, если он у вас работает на базе какой-нибудь CMS по типу WordPress, Joomla.
Как ускорить работу сайта, если у меня проект работает на базе CMS? Здесь вам нужно провести «ревизию» и удалить все плагины, которые не несут никакой пользы для сайта. Зачастую пользователь устанавливает много расширений «на будущее», хотя их поставить можно в несколько кликов. И здесь тоже есть свои подводные камни. Далеко не все плагины хорошо оптимизированы, так как написаны разными людьми, порой не всегда опытными.
Для CMS самый быстрый способ – зайти в раздел плагинов и, как минимум, отключить все лишние расширения. Если у вас еще нет особо никакого контента на сайте, можно удалить все и переустановить систему заново с чистым кодом.
Важно, чтобы у вас на сайте использовался правильный порядок загрузки для скриптов Java и стилей CSS. Сначала грузится CSS в начале страницы, а в конце уже идет загрузка JavaScript. Подобная тактика позволяет в первую очередь получать статичный контент на сайте, а уже потом подгружать динамические объекты.
То же самое касается и разных виджетов от социальных сетей. Часть можно вообще удалить, а часть установить в «подвале сайта». В целом появится плавная загрузка контента на сайте, и пользователь не будет испытывать никаких проблем с просмотром содержимого, с какого бы браузера он не зашел.
Если на ваш сайт заходит большое количество пользователей с разных стран, например, даже с России и СНГ, можно использовать сеть доставки контента (CDN) для повышения скорости загрузки страниц. Подобные сервисы популярны на крупных проектах, где используются услуги серверов от Amazon, CloudFlare, Google Cloud CND.

Благодаря подобной технологии контент равномерно распределяется между пользователями, система автоматически выбирает сервера, максимально приближенные к посетителю, чтобы быстрее «доставить контент». В итоге задержка снижается к минимуму, и даже если к вам зайдет, например, человек из Нигерии, а ваш сервер фактически находится в России, страницы все равно будут загружены максимально быстро.
Важно знать! Используя CDN в 2022 году, внимательно подбирайте сервисы для оптимизации, так как в связи с разными санкциями и обостренной ситуацией вокруг России периодически блокируется доступ для российских пользователей. Например, у вас есть определенный сайт со статьями. Люди из США, Канады, Казахстана и других стран могут спокойно зайти, а вот пользователи из России видят ошибку. И подобные проблемы, к сожалению, встречаются нередко. Ранее подобных ситуаций не возникало.
Если у вас сайт долго грузится, и вы понимаете, что он вполне хорошо оптимизирован, необходимо проверить, какая задержка будет в процессе загрузки страницы. Например, если ваша основная аудитория заходит из России, а сервер по факту находится где-нибудь в Нидерландах, скорее всего, задержка будет высокой, но это лишь небольшой фактор, влияющий на скорость загрузки страниц в целом. И каждый такой момент лишь усугубляет положение. Если вам нужен дешевый хостинг для сайта на российских серверах, рекомендуем воспользоваться нашим сервисом.
Это основные меры, позволяющие ускорить работу сайта. Их вполне будет достаточно, чтобы получить «зеленый уровень» при тестах в Google PageSpeed Insights. Периодически проверяйте свой сайт по этим показателям, обязательно добавьте его в Google Webmaster и Яндекс Вебмастер, чтобы оперативно получать оповещения о скорости ответа сервера. Если такие уведомления будут приходить часто, скорее всего, нужно что-то менять: требуется дополнительная оптимизация сервера, контента на сайте, смена хостинга.
Однако этих рекомендаций вам вполне хватит, чтобы получить хороший результат. Помните, что скорость загрузки сайта – один из важнейших факторов при ранжировании страниц в результатах поиска, и, несмотря на то, что поисковые системы открыто это не афишируют, стратегии оптимизации подтверждают это сотнями тысяч вебмастеров по всему миру.
целый миллион вариантов