Обратиться в техподдержку
Круглосуточно

У большинства начинающих веб-разработчиков бытует мнение, что для размещения нужной картинки на сайте достаточно ее сжать. На самом деле все несколько сложнее. Полная оптимизация изображений для сайта — это их преобразование для соответствия нескольким важным критериям:
Чем меньше размер и вес картинки, тем быстрее будет загружаться страница сайта. Это непреложная истина, к исполнению которой стремятся разработчики на WordPress и других подобных платформах. Добиться результата можно уменьшением веса и размера исходного изображения.
Уменьшение размеров картинок — это существенное увеличение производительности всего сайта и формирование положительного потребительского опыта у пользователей.
Изменение картинок и фото дает множество преимуществ как разработчиками, так и пользователям: интернет-ресурс становится очень “легким”, то есть место, которое он занимает на сервере, уменьшается, значит владельцу веб-сайта не нужно переплачивать за лишние ресурсы, а также экономится трафик пользователей, что особенно ценно для посетителей с мобильных девайсов.
Современный сайт с фотографиями высокого разрешения выглядит очень эффектно, но некоторая часть пользователей, обладающая не самыми производительными устройствами или с ограниченной скорость интернета, просто не дожидаются ответа и открытия его страниц. Результат — отказ от посещения страницы. Получается, что внешняя красота веб-ресурсов приносит вашему бизнесу не пользу, а даже вред.
“Легкие” сайты обладают хорошей скоростью загрузки. Если до оптимизации изображений открытие страницы может занимать несколько секунд, то после нее — миллисекунды. Такие быстрые сайты наиболее привлекательны для людей, им не приходится тратить свое время на длительное ожидание. Страницы с оптимизацией выглядят профессиональнее, они позволяют быстро получить нужную информацию и создать положительную репутацию у ресурса.

Формат — важная характеристика изображения, определяющая возможность произвести сжатие картинок без потери качества. Естественно в веб предпочтение отдается векторным форматам, которые не теряют своих качественных характеристик при масштабировании, способны отображаться в очень высоком разрешении.
Для изображений, содержащих в себе только графические элементы (линии, фигуры и т.д.) векторный формат SVG подходит идеально. В большей степени это касается логотипов, иконок, стрелок. А вот для сложных иллюстраций и тем более фотографий придется применять другие форматы. Чаще всего это универсальные JPEG, и GIF. Причем JPEG в последнее время используется больше всего, немного реже PNG.
Кроме указанных выше традиционных форматов есть и новые, только набирающие свою популярность. Вот самые известные из них:
Это улучшенный JPEG. Главное достоинство — высокая степень сохранения качества изображения при его сжатии. Сжатая картинка в JPEG 2000 выглядит лучше, чем в обычном JPEG, она получается более четкая, при этом ее вес будет меньше. Еще одна особенность этого формата — отсутствие появления артефактов (решетка 8 на 8 пикселей) при очень сильном сжатии.
К сожалению JPEG 2000 не получил широкого распространения. И связано это прежде всего с его требовательностью к ресурсам памяти. Поэтому очень мало браузеров в настоящее время поддерживают этот формат.
Это альтернатива привычным PNG и JPEG, применяемая для графических изображений. Формат поддерживает анимацию и прозрачный фон. Показатели по сжатию с сохранением первоначального качества значительно выше, чем у традиционных форматов.
К 2020 году количество браузеров, использующих этот формат значительно увеличилось. Но пользователи на старых версиях все равно остаются. Веб — мастерам приходится настраивать скрипт для проверки у браузера поддержки формата WebP
AV1 Still Image File — формат на базе библиотеки сжатия кадров AV1. При среднем качестве фотографии вес файла в WebP может быть почти в два раза меньше чем в JPEG и меньше половины WebP. Пока этот формат поддерживается только новыми версиями Chrome.
Для нормального отображения браузером графических файлов можно создать сразу несколько их версий. Но есть и другой путь — настройка выбора формата. Для этого необходимо использовать атрибуты тега picture. Правда по мнению некоторых веб-разработчиков это не самый лучший вариант оптимизации сайта. “Дерево” тега picture с указанием множества форматов и путей к изображению приведет почти к трехкратному увеличению каждого узла, отвечающего за картинку. А это в свою очередь сильное замедление скриптов, большой расход памяти, что напрямую будет влиять на производительность.
Основная цель сжатия — получить “легкую” картинку. Кроме собственно сжимания файла для этой цели можно использовать уменьшение размера, удаление метаданных, изменение цветовой палитры. Но не стоит забывать, что сжимая картинку мы несколько теряем в ее качестве. Если к векторным форматам это не относится, то при сжатии сложных изображений необходимо найти определенный компромисс между размером и качеством. В противном случае появление ненужных артефактов не избежать.
Часто нет смысла загружать огромное изображение, если картинка на странице должна выглядеть миниатюрно и не увеличиваться при клике на нее.
Оптимизировать и преобразовать картинку по ее размеру, весу можно при помощи множества инструментов, которые помогут осуществить сжатие картинок онлайн: PunyPNG, Compress JPEG, Jpegtran, Pngquant, mozjpeg.
Изменяя палитру, уменьшая количество используемых для изображения цветов, можно получить картинку с меньшим весом, так как количество бит информации на пиксель значительно уменьшится. Естественно будет и обратный эффект — некоторые оттенки будут передаваться не очень четко, но это и не сильно нужно, если изображение будет размещаться в небольших размерах.
К любым цветовым изменениям нужно подходить достаточно осторожно. Некоторые изображения лучше не трогать. В первую очередь это касается фото с градиентами, небом и волнами. Для отражения цветовых переходов в них потребуется вся палитра.
Очень часто длинная анимация обладает очень большим весом для размещения ее на веб-странице. Но решение всегда есть! Это конвертация GIF-файла в видео файл. Вполне подойдет обычный MP4 или новый WebM с меньшим весом файлов. Последний к сожалению поддерживается не всеми браузерами.
Для конвертации подойдут следующие инструменты: Convertio, Online-convert, Videotogiflab.

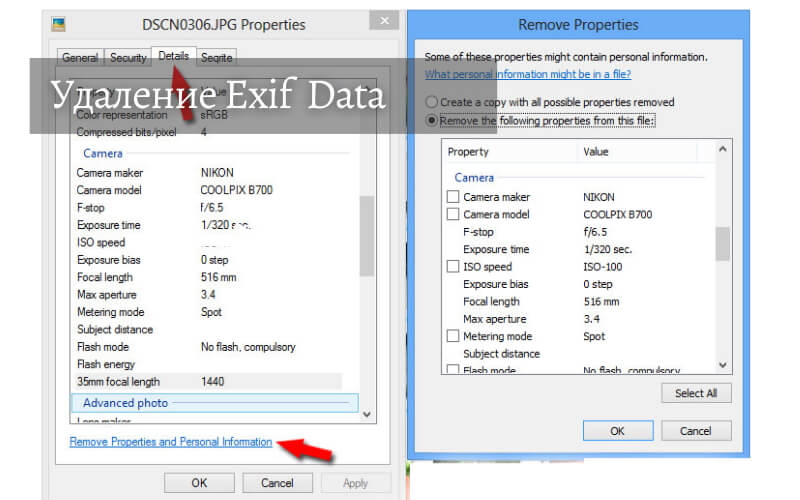
При сохранении любой картинки, выполненной в графическом редакторе, ее всегда сопровождает XML-разметка, включающая метаданные. Они несут информацию об изображении, но совсем не нужны при использовании картинки на веб-странице. Остается лишь все это удалить.
В файлах-фотографиях также присутствуют метаданные (геометки, дата, вид камеры). При использовании на интернет-странице эта информация будет лишней.
Современная веб-индустрия требует к размещению изображений нового подхода: все картинки должны отображаться на устройствах с различным экранным разрешением. То есть они должны обладать таким важным качеством как отзывчивость. Но как этого добиться?
Для того чтобы изображение стало отзывчивым, необходимо поработать с атрибутом src, а также с srcset, sizes. Элемент srcset отвечает за весь массив изображения с описанием возможных размеров и пиксельной плотности. На основании его браузер выбирает именно тот формат и размер картинки, который больше всего подходит для типа устройства пользователя, разрешения его экрана и скорости соединения.
Атрибут src содержит самую качественную и большую по размерам картинку, а его спутник srcset — несколько остальных превью картинки первоначального вида. В индекс сначала попадает изображение с наилучшим качеством и размером, потом при невозможности ее открытия система переходит к атрибуту srcset и выбирает уже из предложенных им вариантов.
Для поисковой системы картинка — это тег img с атрибутами src (собственно изображение) и alt (описание). Иногда прописывается title, но это не обязательно. Тег figure для изображений и фотографий не используется, так как он указывает поисковику о восприятии этого объекта в отрыве от контекста.
Alt — описание изображения, содержащее информацию о тематике и его релевантности. По сути это просто текст, указывающий, что изображено на картинке. При удалении картинки информация с Alt должна гармонично вписаться в основной контент.
Требования к атрибуту Alt:
При несоблюдении большинства правил заполнения поисковая система картинку может просто проигнорировать.
Title — описание картинки не для поисковика, а для пользователя. Появляется оно при наведении курсора на изображение. Здесь лучше разместить короткую и понятную фразу по теме контента, описывающую то, что изображено или происходит на картинке. Сразу нужно отметить, title на оптимизацию для поисковиков не влияет, но для потребителя лишним не будет.
Согласно справки Google название файла изображения имеет значение. Так что оно должно быть адекватным. Из имени IMG000231.JPG совсем ничего не понятно, а вот iphone. jpg уже наводит на какие-то мысли. Из него можно сделать некоторые выводы о содержании картинки. Название прописывается на английском или транслитом, без пробелов и подчеркиваний, вместо них лучше использовать дефис.
Изображение для страницы должно быть качественным, небольшим по своему весу и отзывчивым. Все картинки для веб нужно сжимать, по возможности сохраняя их качество, преобразовывать в нужные форматы, изменять цветовую палитру и осуществлять другие процедуры по оптимизации. Только так можно сохранить производительность сайта с картинками.
Еще одна важная характеристика изображений — их полезность. В первую очередь это качество связано с правильностью заполнения тегов, которая в дальнейшем повлияет на релевантность информации и результат поисковой выдачи.
Еще среди сеошников и контент-менеджеров бытует правило — картинка должна не только украшать, но и дополнять статью.. Если в вашей статье картинки только для красоты, то их ценность для продвижения вашего ресурса и самых картинок в поиске минимально, а вот если они дополняют вашу статью инфографикой или другими иллюстрациями, демонстрирующими наглядно то, о чем пишет на странице, то это совсем другое дело. Они будут находиться через поиск по картинкам, их будут репостить и они будут приносить вам новую аудиторию.
На этом все, пусть ваши картинки принесут рост вашему сайту и бизнесу!
целый миллион вариантов